
以前、サイドバーの「カテゴリ一覧」を階層表示する方法を取り上げた記事がありました。
カテゴリの親子関係がわかるようになり、非常に見やすくなるのですが、なんか〝普通〟
シンプルなんですが、このテンプレート「STINGER」使用者はほとんどこんな感じのカテゴリー表示になっている現状です。
そこで、プラグインでカテゴリーをかっこよくオシャレにするものを見つけてまいりましたので、みなさんに紹介・設定の仕方を解説していこうと思います。
JQuery Accordion Menu Widgetの使い方
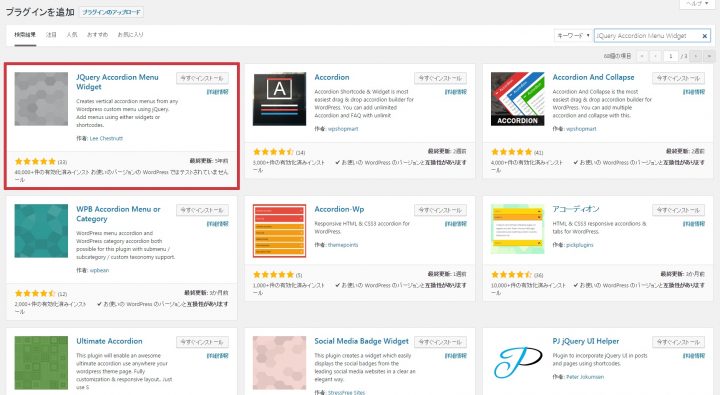
『JQuery Accordion Menu Widget』というプラグインがカテゴリ表示をいい感じにしてくれそうなので、試してみました。
プラグインの追加で検索し、インストールしたら有効化してください。

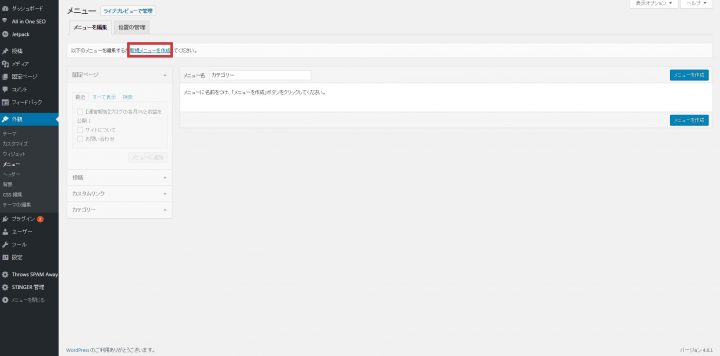
次に、「外観」から「メニュー」を選択。
赤く囲った「新規メニューを追加」を押してください。
ここで作成したメニューがサイドバーで表示できるようになります。

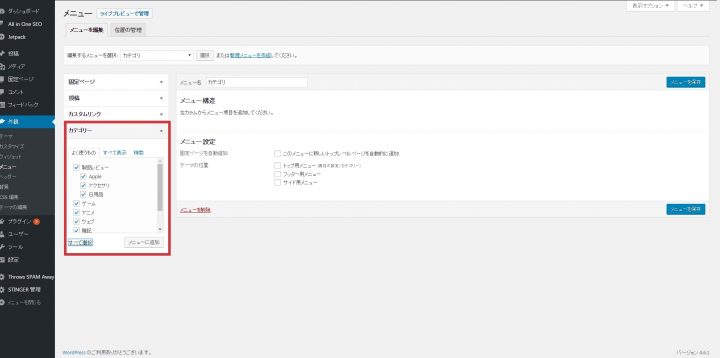
赤で囲った「カテゴリー」欄で、表示させたいカテゴリをチェックして「メニューに追加」を押します。
そしてメニュー名というところは「カテゴリー」などわかりやすい名前にしておきましょう。

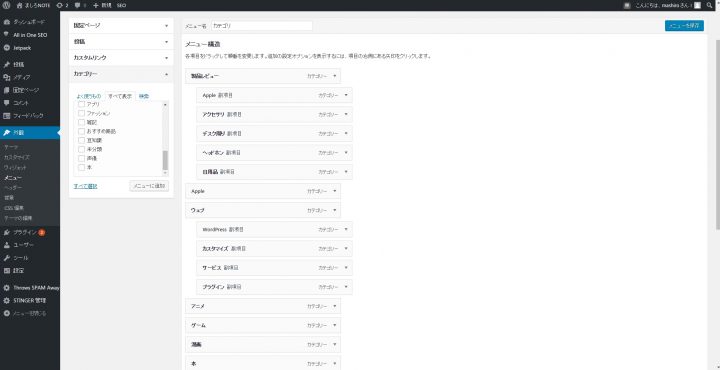
するとこのように、右側にずらーっと選択したカテゴリが並びます。
最初は左詰めですべて並びますが、親子階層にするには、「子」の部分を右にずらしてあげるだけでできます。
完成したら、忘れずに右上にある「メニューを保存」を押してください。

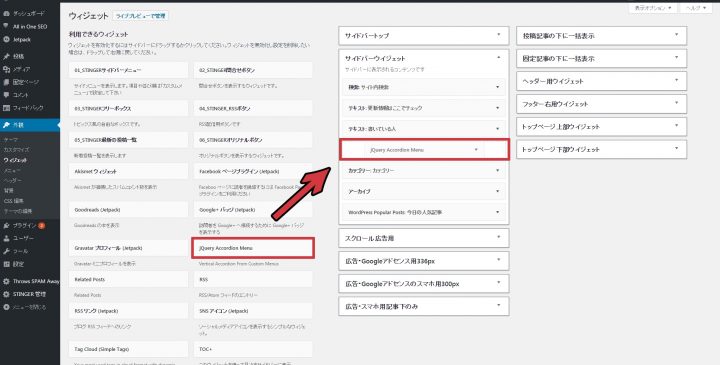
今度は「外観」から「ウィジェット」に移ります。
左のウィジェット一覧から『JQuery Accordion Menu Widget』を、サイドバーの表示させたい場所に移動させます。

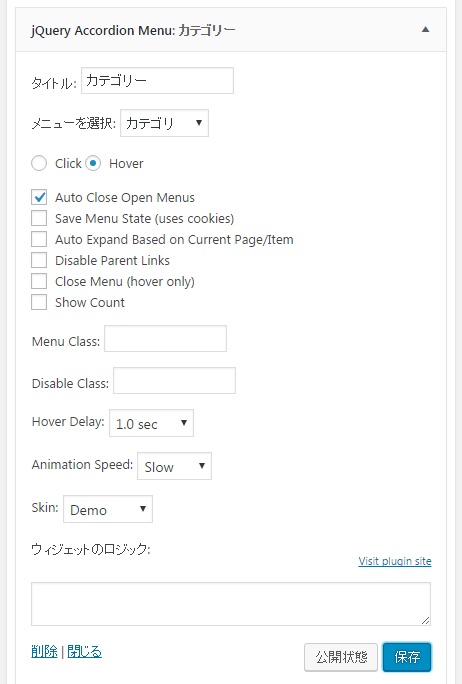
すると設定画面が出てきます。
このブログの設定はこの画像の通りですが、英語でよくわからないので色々試してみてください。

※「Show Count」をチェックすると親カテゴリに投稿数が出る
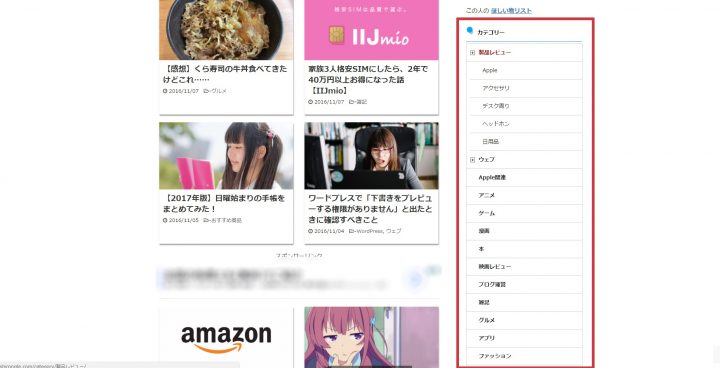
完成すると、このようにカスタマイズ感のあるカテゴリーになりました。
親子階層のあるカテゴリは、「親」の部分に触ると開閉されます。

さいごに
今までカテゴリーのプラグインはないのかと思っていましたが、CSSをいじらずにここまでできるのは嬉しいですね。
どのテーマでも可能だと思うので、興味のある方は使ってみてはいかがでしょうか。
この記事が参考になったら嬉しいです。

