
タイトルにもあるように、今回はトップページのアイキャッチ画像上にカテゴリを表示させるカスタマイズ方法を書いていきます。

アイキャッチの左上にカテゴリ!
ずっとこれがやりたかったんですが、ようやく完成しました!!
今回は僕が使用している「STINGER PLUS+」での方法になります。
また、あらかじめ一覧がカードタイプの表示方法に変更してありますますので注意。
テーマをいじりますので、必ずバックアップをしてからのカスタマイズをお願いします。
また子テーマでカスタマイズしましょう!
カスタマイズ方法
文字の設置
アイキャッチのどの部分になにを挿入するのか、といった作業を行ないます。
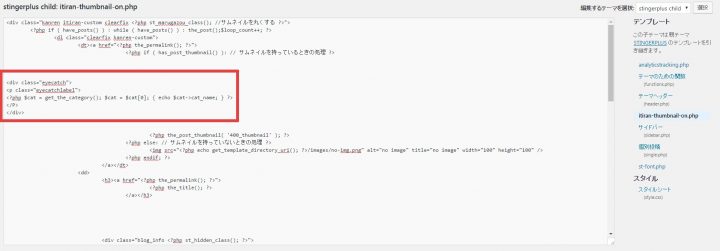
そのためには「itiran-thumbnail-on.php」の中の

<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
このすぐ下の部分に以下のソースを貼り付けます。
<div class="eyecatch">
<p class="eyecatchlabel">
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
</P>
</div>
CSSを調整して文字等をカスタマイズ
CSSに以下のソースを記述します。
/*-- カテゴリ --*/
p.eyecatchlabel {
background: #3498DB;
color: #fff;
position: absolute;
top: 1;
font-size: 12px;
font-weight: bold;
padding: 0 7px;
min-width: 7em;
}
/*– ここまで –*/
これは僕のブログのカスタマイズそのままなので、
背景は「background」
文字色は「color」
文字の大きさは「font-size」
を編集してください。
もし表示されなかったりずれていたら「top」の値を変更する必要があるかもしれません。
デフォは0なんですが、このブログではうまく表示されなかったので1にしたところ表示されました。
それでもずれていたら「left, right, bottom」等を追加して値を設定する必要があるかもしれません。
例 right: 10;
トップページ上の元々あった「カテゴリ」を消す

アイキャッチの他にカテゴリが書かれていると不格好なので消しちゃいます!
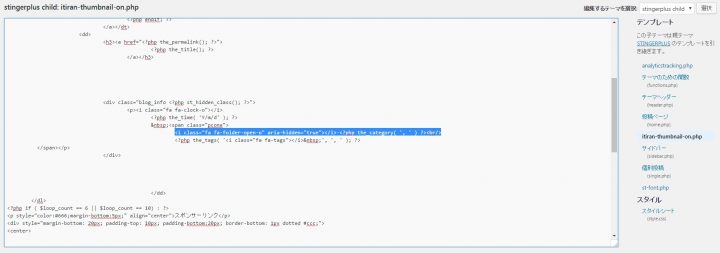
これも最初と同じ「itiran-thumbnail-on.php」を編集します。
この中にある、
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
という記述をまるごと消すことによって、トップページのカテゴリ欄が消えます。
タグも消しちゃいたい、という場合はそのすぐ下にある
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
を消してしまいます。
しかしタグくらいはあったほうがよさそうなので、僕はそのままにしました。
さいごに
今回参考にさせていただいたブログは「Inoma Create」様です。
http://inomacreate.com/wordpress-eyecatch2/
大変助かりましたありがとうございます!!

